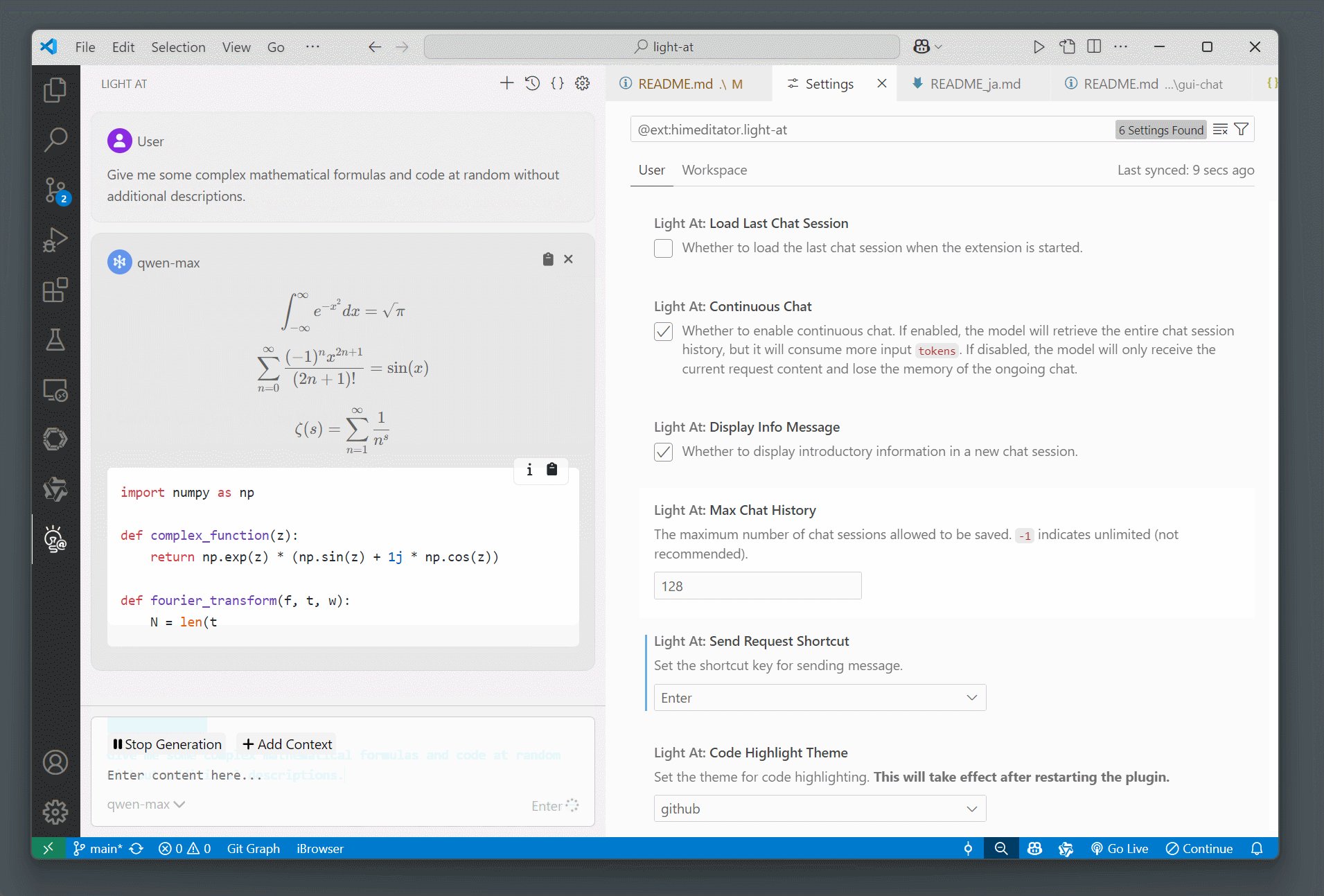
Light-at is an intelligent assistant plugin for VS Code that focuses more on the large model chat experience within the IDE rather than coding capabilities.
📥 Download
📚 User Manual
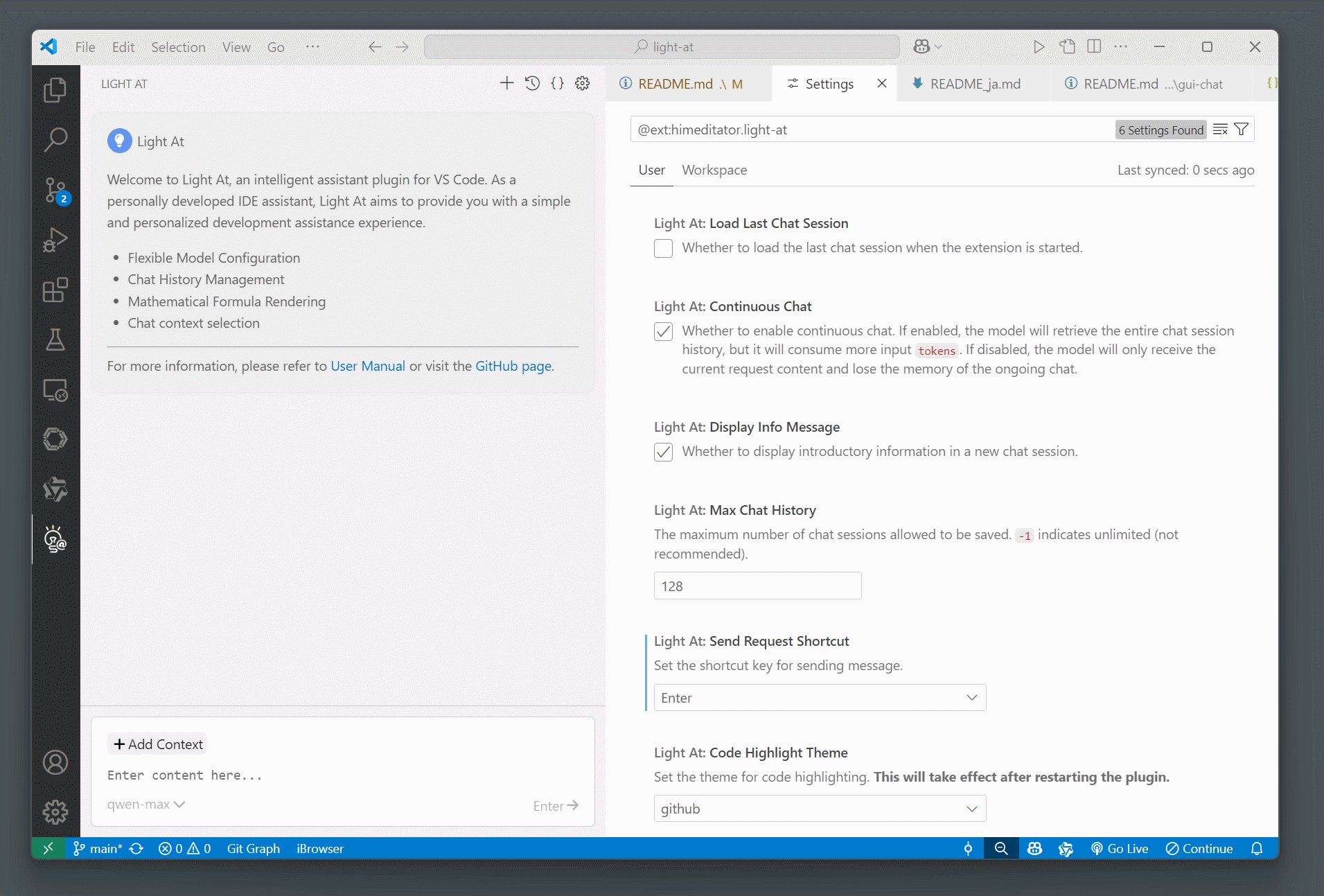
✨ Features
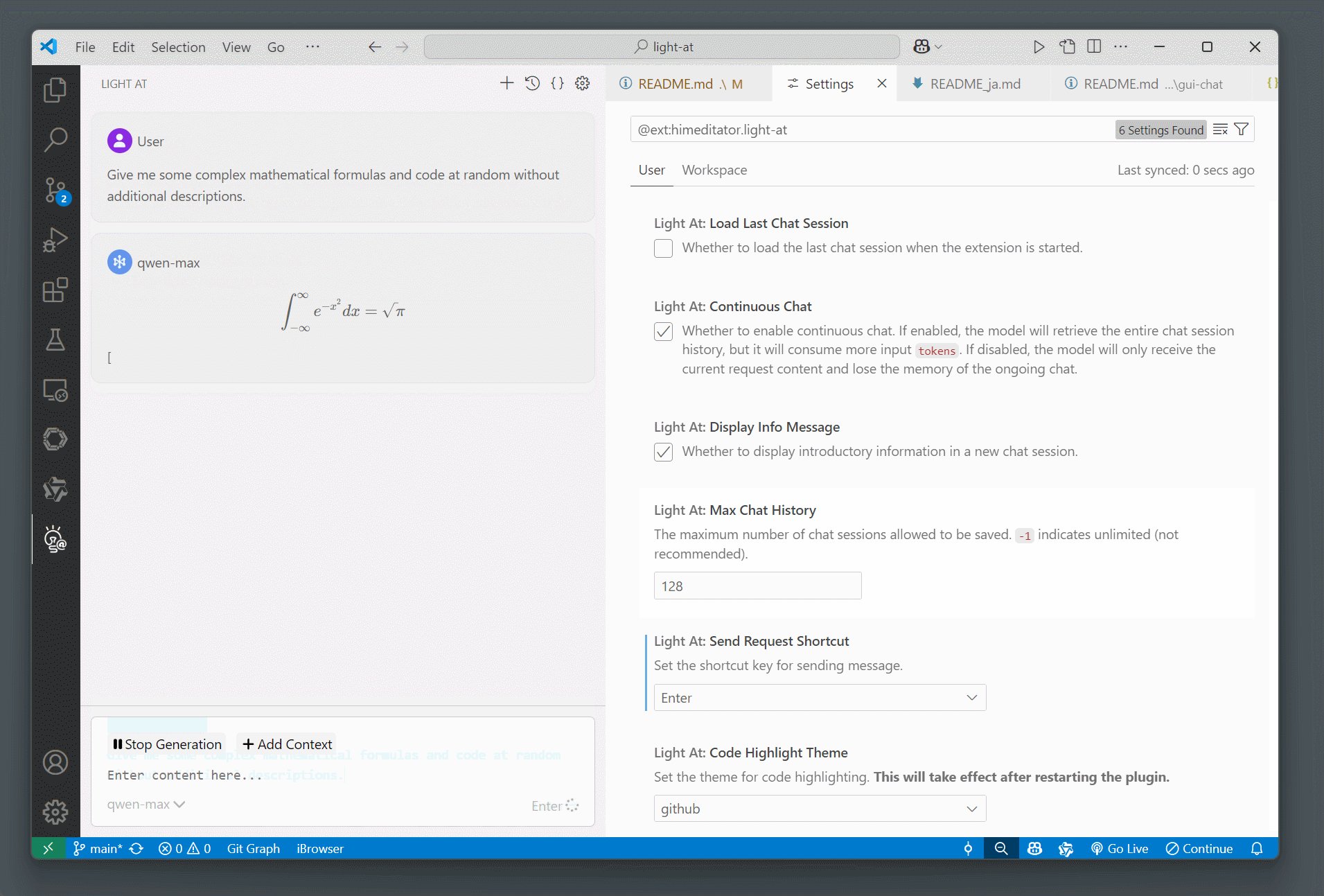
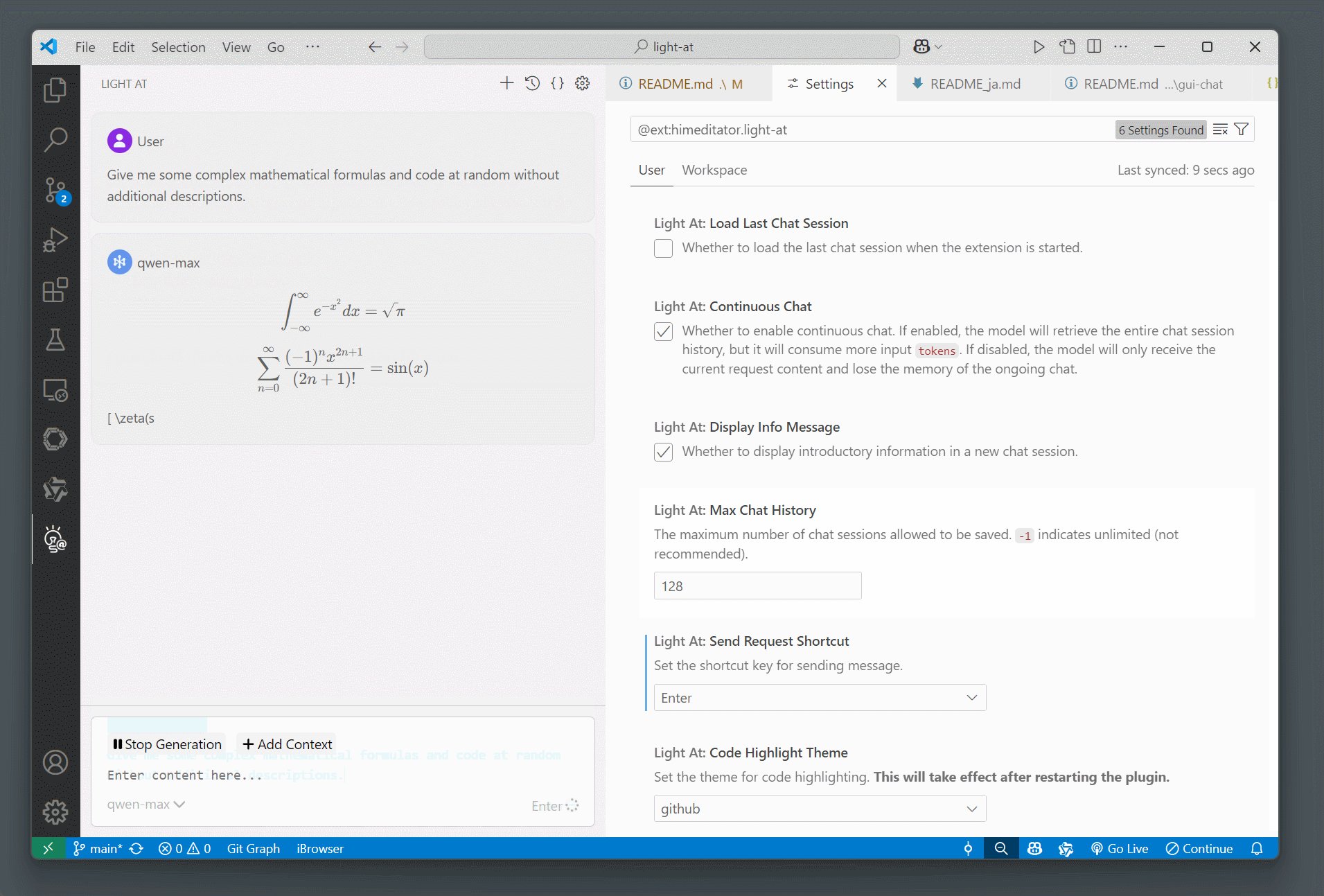
- Math Formula Rendering: Addresses the lack of math formula rendering in most intelligent assistants.
- Convenient Model Configuration: Manage models through a table or by modifying configuration files.
- Select Chat Context: Choose text files opened in the IDE as context.
- Chat History Management: Manage and delete content from historical chats.

🚀 Running the Project
This project is a refactor based on light-assistant, with an optimized project structure and frontend rebuilt using Vue 3.
Install Dependencies
If your environment does not have pnpm, first run npm install -g pnpm to install it.
pnpm installRun the Frontend
Running the frontend with this command will not connect it to VS Code, so interaction is not possible.
pnpm devBuild Frontend Content into the Plugin
After making changes to the frontend, you need to execute this command to update the content in the plugin.
pnpm buildRun the Plugin
Use VS Code, find Run > Start Debugging to run the plugin. Windows users can use the shortcut key F5 to run the plugin.
Package the Plugin
Before packaging, ensure that any frontend changes have been updated to the plugin using pnpm build.
pnpm package